Background requirements:
- boxes should be equal height
- space between image and title should be 20px
Supplied content:
- Lenght of title varies
- image height and width varations are large
- date/time is short or long
- no option to adjust images in photoshop before uploading
Widget limitations
- this is a paid for integration between the events calendar and Elementor page builder
- the events loop widget doesn’t give all the options that a normal post loop widget does
- mainly, there is no option to set the image as a background to a div
- this makes it hard to control the gap between the image and the text below, becuse images can’t be cropped or framed
- widget layout is difficult to work with as changes are only displayed after clearing cache and hrad refresh
Maintenance limitations
- avoiding hard coding this widget,
- or may break and need developers to maintain
- want to keep the functionality and fields of the powerful events calendar, so accept limitations
events-loop-blue-1
Image max-height: 200px
Image max-width: none
Box height: equal
vertical justification: space-between
events-loop-blue-2
Image max-height: 200px
Image min-height: 90px
Image max-width: none
Box height: equal
vertical justification: space-between
events-loop-blue-3
Image max-height: not set
Box height: equal
vertical justification: space-between
events-loop-blue-4
- image in separate container
- vertical justification: middle
events-loop-blue-5
events-loop-blue-6
Image max-height: not set
Box height: equal
vertical justification: start
events-loop-blue-7
Image max-height: not set
Box height: equal
vertical justification: start
Screenshots
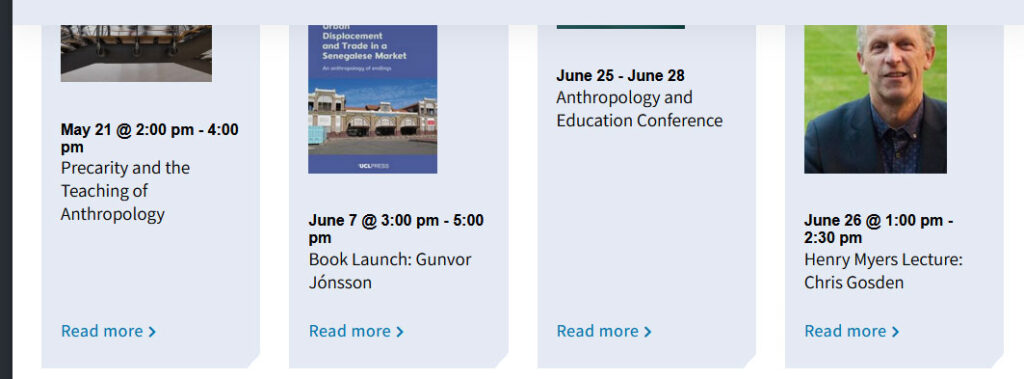
When date/time info is long, runs on 2 lines on a small desktop. Recommendation. Remove hours from home page display.